Raptisv Blog
Azure App Service is a convenient way to deploy a web application. It also allows us to deploy a multi-container app using a Docker Compose configuration. That means we can deploy multiple web applications into a single Azure App Service instance, saving us some time and money.
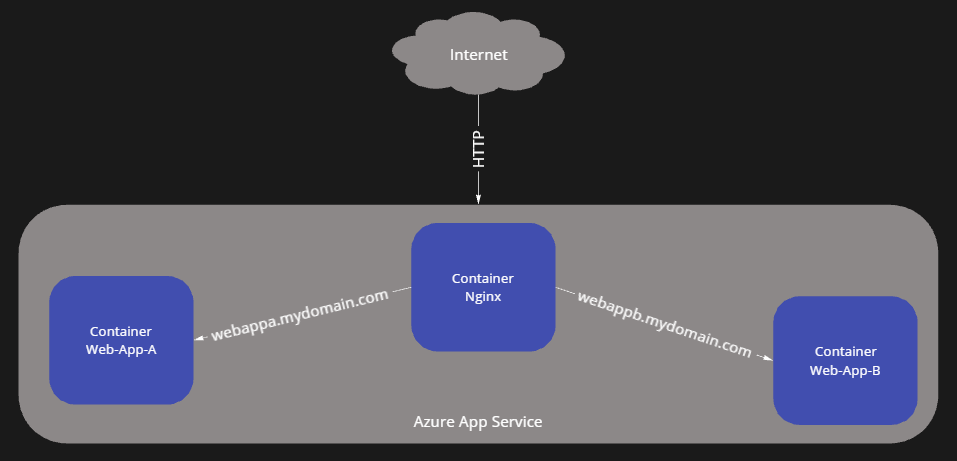
There is a catch though! Οnly one container can be open for access on port 80/443. For that we will use Nginx as our main host container. Nginx with a simple configuration will act as a reverse proxy and will route traffic to our containers. For this example we assume that we want to deploy 2 web apps, Web-App-A and Web-App-B.

Create an App Service resource
There are a lot documentations of how to create an App Service resource on Azure. In case you are not familiar with the Azure App Service, this is a good place to start.
Make App Service statefull
Azure App Service is by design stateless. If we need to keep file content during restarts but also share directories between instances we can navigate to Settings -> Environment variables and set the value of the environment variable WEBSITES_ENABLE_APP_SERVICE_STORAGE=true. We need to set this in order to enable the /home directory to be shared across scaled instances. We also need that to enable the use of ${WEBAPP_STORAGE_HOME} variable in the upcoming Docker Compose configuration.
Setup custom domains
Navigate to Settings -> Custom domains and add 2 custom domains (or subdomains) of your preference. The first domain will point to the Web-App-A and the second will point to Web-App-B. For this example let's assume the following subdomains webappa.mydomain.com and webappb.mydomain.com.
💡 You can make use of the free managed certificate that Azure offers. Keep in mind that TLS is terminated before the request reaches your app so there is no need for special handling.
Nginx configuration
Navigate to Deployment -> Deployment Center -> FTPS Credentials. Grab your FTP credentials and connect using an FTP client. Navigate to the root directory and create a new directory named nginx. Inside the nginx directory create a new file named default.conf ./nginx/default.conf. Open the file and paste the following configuration. The intention is that all requests end up to Nginx which will in turn reroute traffic depending on the domain (or subdomain).
server {
server_name webappa.mydomain.com;
location / {
proxy_pass http://webappa:5000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
server {
server_name webappb.mydomain.com;
location / {
proxy_pass http://webappb:5001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Docker compose
Create a docker-compose.yml file like the following. Fill in the placeholders found on Web-App-A and Web-App-A with your application specific configurations.
version: '3.7'
services:
# nginx
nginx:
restart: always
image: nginx:1-alpine
networks:
- my-docker-network
ports:
- 80:80
volumes:
- ${WEBAPP_STORAGE_HOME}/nginx:/etc/nginx/conf.d
# Web-App-A
webappa:
image: ...
restart: always
networks:
- my-docker-network
ports:
- 5000:5000
environment:
- Url=http://0.0.0.0:5000
- ...
# Web-App-B
webappb:
image: ...
restart: always
networks:
- my-docker-network
ports:
- 5001:5001
environment:
- Url=http://0.0.0.0:5001
- ...
networks:
my-docker-network:
driver: bridge
Navigate to Deployment -> Deployment Center -> Settings and select Container type: Docker Compose. Fill up the rest configurations and eventually paste the contents of your docker-compose.yml on the Config section.
Access apps A and B
If everything went well you should be able to access your web apps at webappa.mydomain.com and webappb.mydomain.com respectively




